การทำ Sitemap Blogger
วันนี้มาพูดกันเรื่อง การทำ Sitemap Blogger ของพวกเรา กันดีกว่า นะครับ ที่จริงมีวิธีการหลากหลายมาก แต่ผมเห็นว่า นี่เป็นอีกวิธีหนึ่ง ที่ง่ายสุดๆ แบบว่า แทบไม่ได้ทำอะไรเลย คนที่ทำเป็นแล้วก็แล้วไปนะครับ แต่ใครที่ยังทำไม่เป็นก็ ลองดูก็แล้วกันครับว่า จะง่ายอย่างที่ว่าไหม
การทำ Sitemap Blogger เป็นสิ่งที่สำคัญมากนะครับ เพราะจะช่วยให้บอทสามารถเห็นเอาท์ไลน์ บล็อกของเรา ได้ง่ายยิ่งขึ้น ซึ่งก็จะพลอยทำให้เขาเข้าใจบล็อกเรา ได้ไว้ขึ้นด้วย
มีวิธีการทำ ไซต์แมป ให้บล็อกเกอร์ ดังนี้
1 ไปที่ Dash board
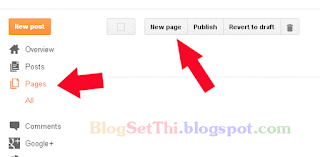
2 คลิกตรง Page แล้วสร้างหน้าใหม่ (New Page)
3 เลือกวิธีการเขียนเป็น HTML
5 ก็อปเอาโค้ดนี้ไปวางที่ช่องเนื้อหา และแก้ตามข้อ 6 นะครับ
"
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<div id="toc">
<script src="https://googledrive.com/host/0ByNodV_m9cVLR0pmWFgwZ1NmdW8/" type="text/javascript"></script>
<script src="http://www.YOURBLOGDOMAIN.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
"
6 ให้แก้ตรงคำว่า "YOURBLOGDOMAIN.com" เป็นชื่อบล็อกของเพื่อนๆ อย่างของผม ก็เปลี่ยนเป็น blogsetthi.blogspot.com
7 คลิก เผยแพร่ หรือ Publish เป็นอันเสร็จพิธี
หมายเหตุ ใครจะลองดูผลงานตัวเอง ก็สามารถทำได้โดยดูที่ พรีวิว หรือ ดูตัวอย่างก่อน ก็ได้นะครับ สวยดี แต่ผมไม่ได้แค็ปภาพของผมมาให้ดูนะ
ขอแสดงความยินดีด้วยครับ ท่านทำ Sitemap Blogger ของท่านเสร็จแล้ว บทความนี้ผมแปลจากเว็บไซต์ http://www.bloggeryard.com/2013/12/create-sitemap-page-in-blogger.html มีอะไรให้เราอ่านเยอะเลยนะครับ หรือใครอ่านไม่เข้าใจอย่างไร ก็ถามมาครับ เดี๋ยวจัดให้ ขออนุญาตมาแก้ไขเพิ่มเติมให้นะครับ ถ้าใครที่ทำแล้ว จะเห็นว่า "มีคนเข้าเพิ่มมากขึ้นอีกไม่น้อยเลยครับ ของผมบางบล็อกเพิ่มขึ้นแบบไม่น่าเชื่อเลยก็มี น่าพอใจครับ"